GitHub支持用LaTeX寫數(shù)學(xué)公式了!親測有效

豐色 發(fā)自 凹非寺
量子位 | 公眾號 QbitAI
提問:在GitHub的README文件中插入數(shù)學(xué)公式有多少種辦法?
做成圖片?
復(fù)制公式去codecogs生成一個svg圖片的外鏈?
還是用插件?
……
這些方法有的麻煩,有的需要收費(fèi),有的還會出bug。
就不能原生支持一下嗎!!
能!
大家吐槽了這么多年,就在最近,GitHub終于宣布可以用LaTeX語法直接寫公式了!

GitHub是用MathJax實(shí)現(xiàn)的這個功能。
MathJax是一個基于JavaScript的開源顯示引擎,能夠支持非常多的LaTeX宏包。
很多人應(yīng)該對它不陌生,用過它的插件來在GitHub中加入公式。

廢話不多說,直接看方法:
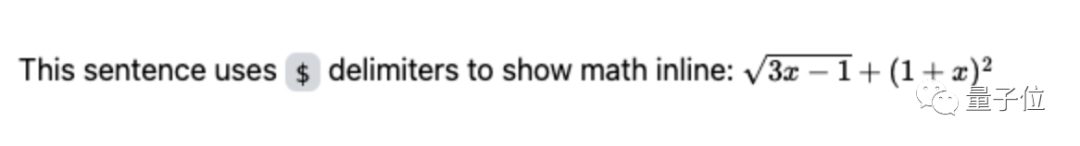
1、編寫行內(nèi)公式
如果你想在行內(nèi)插公式,只需用一個“$”進(jìn)行分隔,就像這樣:
This sentence uses
$delimiters to show math inline: $\sqrt{3x-1}+(1+x)^2$
然后就能直接正確顯示公式了:

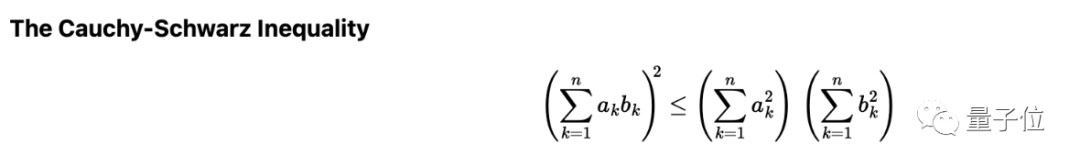
2、編寫行間公式
如果你想在行間插入公式,只需另起一行并用兩個“$”進(jìn)行分隔:
The Cauchy-Schwarz Inequality
$$\left( \sum{k=1}^n a_k b_k \right)^2 \leq \left( \sum{k=1}^n ak^2 \right) \left( \sum{k=1}^n b_k^2 \right)$$
效果如下:

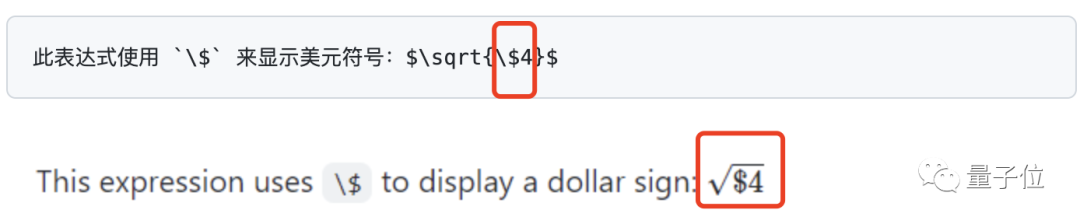
需要注意的是:
(1)如果你的公式包含“$”,則需要在前面加上“\”進(jìn)行轉(zhuǎn)義;

(2)如果在公式之外你的正文也包含“$”,則需要用“<span></span>”標(biāo)記;

是不是非常簡單?
我們親自試一下看看。
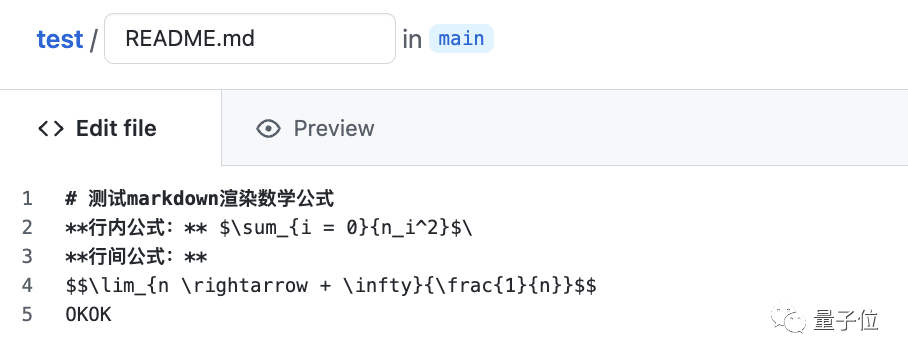
首先新建一個倉庫,然后打開README.md文件,往里面扔入一些帶markdown格式的公式和文字。

然后點(diǎn)擊“預(yù)覽”:

成功!(行間公式自動居中了。)

參考鏈接:
https://docs.github.com/cn/get-started/writing-on-github/working-with-advanced-formatting/organizing-information-with-tables
本文來自微信公眾號 “量子位”(ID:QbitAI),36氪經(jīng)授權(quán)發(fā)布。











